Introduction

Introducing DappLoooker SDK: Empowering Dapps with Blockchain Data & Analysis
Introduction
Blockchain technology has revolutionized various industries, from finance to gaming and decentralized finance (DeFi). However, understanding and analyzing blockchain data can be a complex and challenging task, especially for developers and enthusiasts without extensive coding skills. This is where DappLooker SDK comes into play.
What is DappLooker?
DappLooker is a Web3 analytics platform dedicated to making blockchain analytics accessible and simplified for everyone. Its goal is to provide a seamless and user-friendly experience, allowing users to effortlessly analyze blockchain networks and Dapps. Whether you’re working on DeFi, NFT, gaming, or multi-chain protocols, DappLooker enables you to build and share key metrics, gain insights, and visualize complex blockchain data.
Benefits of Integrating DAppLooker SDK
Analytics play a crucial role in the Web3 space, where decentralized applications (DApps) and blockchain technology are gaining significant traction. As the Web3 ecosystem continues to evolve, it becomes increasingly important for developers and users to understand the behavior, engagement, and performance of their DApps. This is where integrating a comprehensive analytics solution like DAppLooker SDK can offer several benefits.
- Seamless onboarding: DAppLooker SDK enables seamless onboarding by analyzing user data, identifying barriers, and optimizing the onboarding experience for increased user adoption and retention.
- Informed Decision-Making: Users gain insights into user behavior and engagement to optimize their DApps.
- Enhanced User Experience: Analyzing user interactions helps identify and improve DApp usability.
- Data-Driven Growth: Users can track marketing effectiveness, identify acquisition channels, and optimize growth strategies.
- Performance Optimization: Real-time monitoring enables users to address performance issues promptly.
- Competitive Advantage: Analytics provides market trends, user preferences, and competitor insights for staying ahead.
For the full tutorial on how to integrate DappLooker’s SDK, watch the below youtube video.
Getting Started with DappLooker SDK
To begin using the DappLooker SDK, follow these steps:
- Install the SDK: Use npm (Node Package Manager) to install the DappLooker SDK by running the following command:
npm install dapplooker-sdk2. Generate an API key:
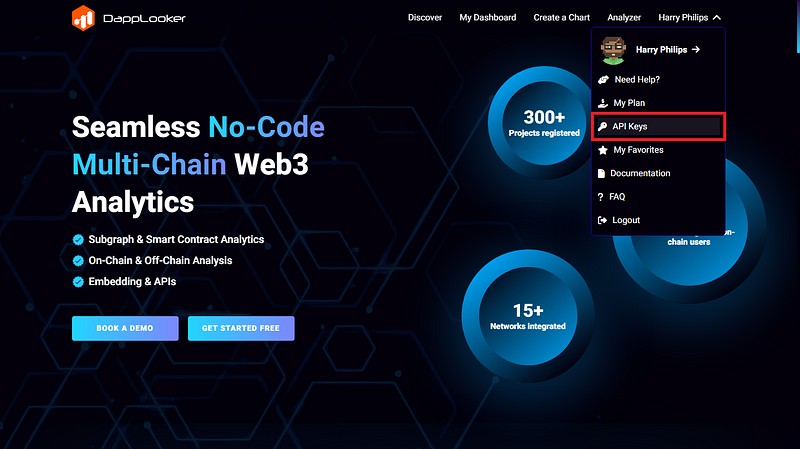
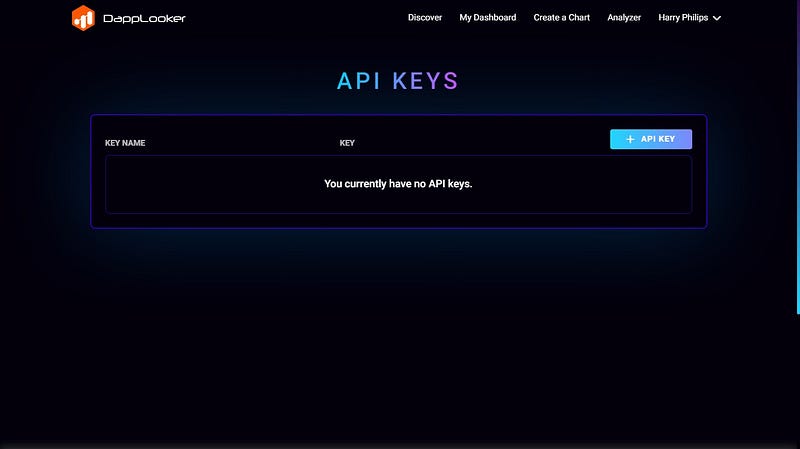
Create an account on the DappLooker website and navigate to the API keys page.

Click on “+ API Key”

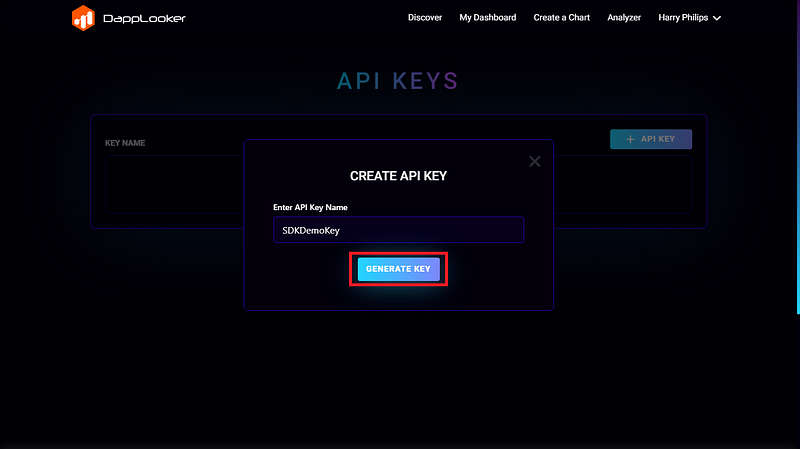
Please provide a name for your API key Generate the key.

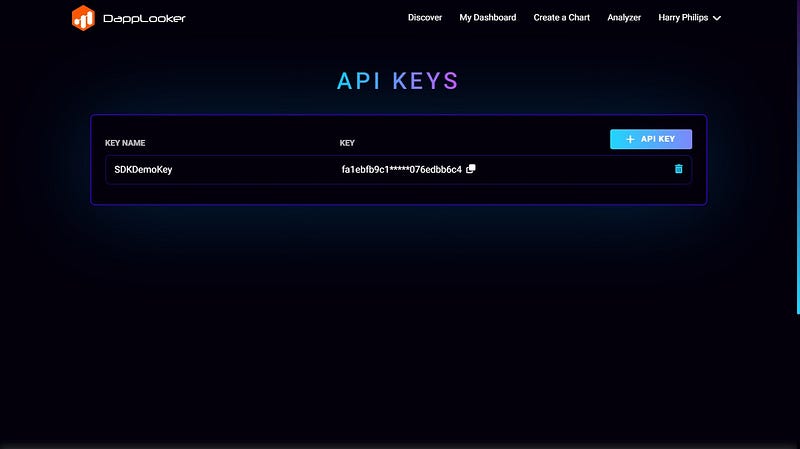
make sure to copy it for future use.

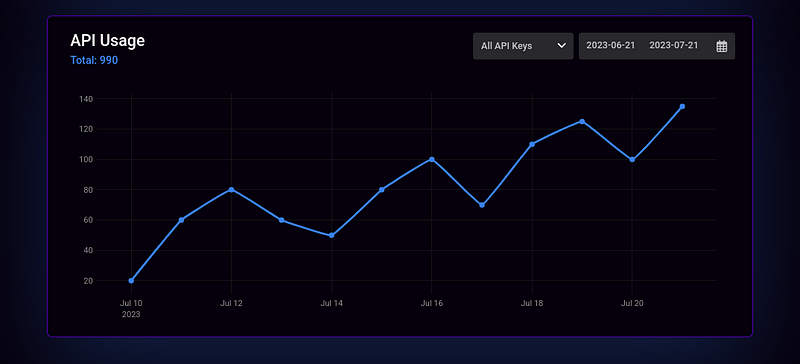
The API usage section is below your API keys As you can see the Line graph shows the API usage over time. If you have multiple keys you can track the usage of an individual key by filtering out and you can also filter out by particular dates

3. Get your Chart UUID:
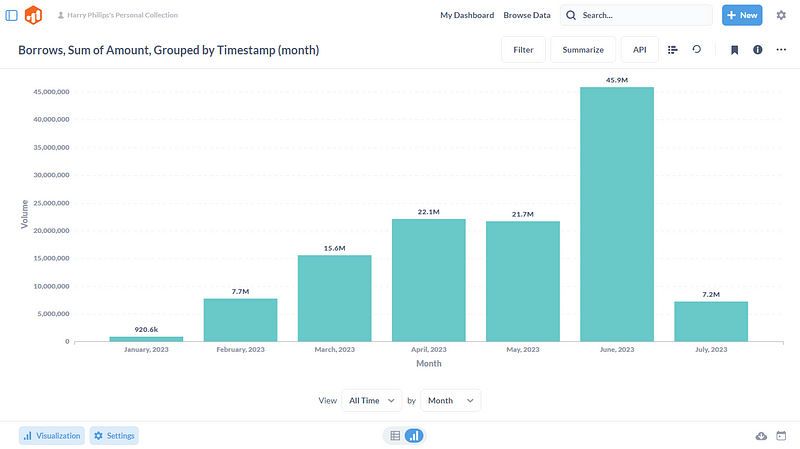
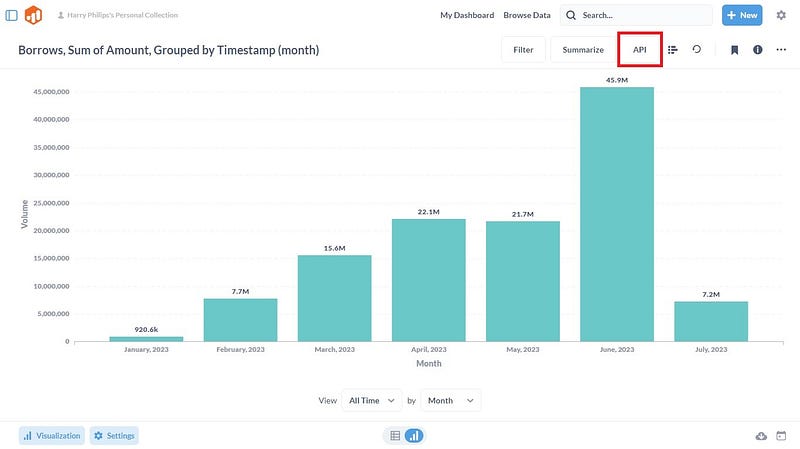
Visit the DappLooker Analytics website and create a new chart or open an existing one.

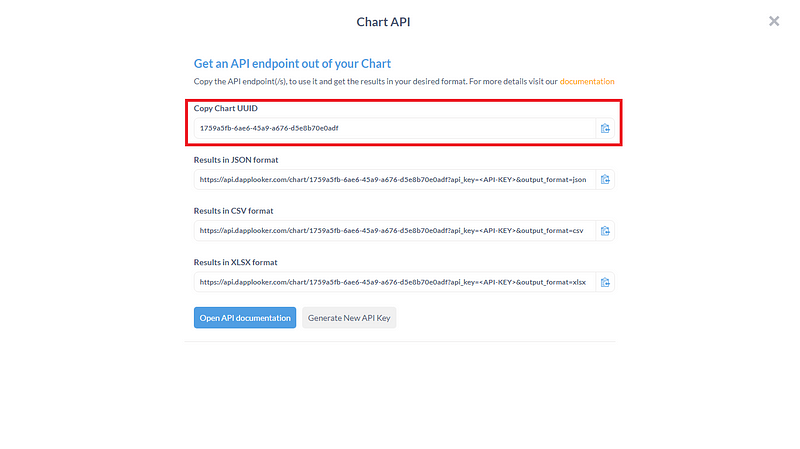
Click on the API button to access the chart’s endpoint.

Retrieve the UUID of your chart from the API endpoint.

4. Import the SDK:
Once the SDK is installed, import it into your project. Create an instance of the DappLookerChartsAPI using the imported SDK. Use the API key and chart UUID obtained in the previous steps to make API calls and retrieve chart data.
Examples
Here are examples demonstrating how to use the DappLooker SDK in both JavaScript and TypeScript:
JavaScript:
const DappLookerChartsAPI = require("dapplooker-sdk");
async function getChartData() {
let chartUUID = "dc9b69d8-7ca1-45d4-8ad0-a17f915f3f0"; // Replace it with your chart UUID
let apiKey = "qzusb5p3q246ip246ab6g0p8ppzb7u"; // Replace it with your API key
let outputFormat = 'json'; // Optional argument, set it as 'json' for JSON output format
let response = await DappLookerChartsAPI.getChartData(chartUUID, apiKey, outputFormat);
console.log("Chart API Data: ", JSON.stringify(response));
}
getChartData();TypeScript:
import { DappLookerChartsAPI } from "dapplooker-sdk";
const getChartData = async () => {
let chartUUID = "dc9b69d8-7ca1-45d4-8ad0-a17f915f3f0"; // Replace it with your chart UUID
let apiKey = "qzusb5p3q246ip246ab6g0p8ppzb7u"; // Replace it with your API key
let outputFormat = 'json'; // Optional argument, set it as 'json' for JSON output format
let response = await DappLookerChartsAPI.getChartData(chartUUID, apiKey, outputFormat);
console.log("Chart API Data: ", JSON.stringify(response));
}
getChartData();The getChartData the function retrieves the chart data using the provided chart UUID and API key. The optional outputFormat parameter allows you to specify the output format as JSON, making it easier to work with the data.
Conclusion
Integrating the DappLooker SDK into your Dapp empowers you to access and utilize reliable and comprehensive blockchain data effortlessly. With its no-code approach, you can analyze, visualize, and understand complex blockchain data without extensive coding skills. DappLooker SDK opens up a world of possibilities for enhancing your decentralized applications with insightful analytics and visualizations. Start exploring the potential of DappLooker SDK today and unlock the true power of blockchain analytics.
About DappLooker
We help you effortlessly turn your data into revenue. DappLooker is a No-Code Web3 Business Intelligence & Analytics Hub that offers a suite of user-friendly tools for your business. Our suite includes Smart contract analytics, Subgraph analytics, DataBOTs, API SDK, and an AI Studio — all designed for simplicity. Access analytics across 15+ networks, 500+ Dapps, and analyze data from over 350M+ on-chain users. Let us empower you to make data-driven decisions



